Integrating ELMAH with Umbraco
Update: For the latest details on how to integrate ELMAH with Umbraco, please read the article over on the Our Umbraco wiki.
I have a few Umbraco projects that have a lot of custom .NET code, mostly in they are in the form of user-controls and XSLT extensions. As far as I’m aware Umbraco doesn’t have an extendable mechanism for exception handling and sending out notification emails, (there is the umbraco.BusinessLogic.Log, which writes to the umbracoLog table in the database, but that’s all).
Initially I looked at Tim Gaunt’s Advanced Error Reporting – a great drop-in solution that does exactly what it says on the tin! Whilst reading the comments on Tim’s blog, Simon Dingley reminded me of the ELMAH project – which has been one of those web-applications that you keep meaning to try out, but never get around to.
What is ELMAH?
ELMAH (Error Logging Modules and Handlers) is an application-wide error logging facility that is completely pluggable. It can be dynamically added to a running ASP.NET web application, or even all ASP.NET web applications on a machine, without any need for re-compilation or re-deployment.
So I decided to see how nicely it plays with Umbraco… the result, it plays very nicely indeed.
If you are interested, here’s how…
- Download the latest ELMAH binary release (1.0 Beta 3 at the time of writing [direct link]) from the Google Code project page. (http://code.google.com/p/elmah/)
- Extract the files from the ZIP.
- Select the DLLs from the “
/bin/” folder, for Umbraco you’ll be using the DLL from “/bin/net-2.0/Release/“. For the benefit of this post, I decided to use the SQLite option to store the error logs in a database. I could easily have used the SQL Server or VistaDB options. - Drop the DLLs into the “
/bin/” folder of your Umbraco installation. - Open the web.config of your Umbracoo installation and add the following lines:
Add the following to your <configSections> section:
<sectionGroup name="elmah"> <section name="security" requirePermission="false" type="Elmah.SecuritySectionHandler, Elmah"/> <section name="errorLog" requirePermission="false" type="Elmah.ErrorLogSectionHandler, Elmah"/> <section name="errorMail" requirePermission="false" type="Elmah.ErrorMailSectionHandler, Elmah"/> <section name="errorFilter" requirePermission="false" type="Elmah.ErrorFilterSectionHandler, Elmah"/> </sectionGroup>
Add the following just after the </configSections> section:
<elmah> <security allowRemoteAccess="yes" /> <errorLog type="Elmah.SQLiteErrorLog, Elmah" connectionStringName="ELMAH.SQLite" /> <errorMail from="no-reply@domain.com" to="webmaster@domain.com" /> </elmah>
Add the following to your <connectionStrings> section, (if you have one, otherwise create one):
<add name="ELMAH.SQLite" connectionString="Data Source=~/data/errors.s3db"/>
In the <httpModules> section, add this:
<add name="ErrorMail" type="Elmah.ErrorMailModule, Elmah"/> <add name="ErrorLog" type="Elmah.ErrorLogModule, Elmah"/> <add name="ErrorFilter" type="Elmah.ErrorFilterModule, Elmah"/>
… and finally, in the <httpHandlers> section, add this:
<add verb="POST,GET,HEAD" path="elmah.axd" type="Elmah.ErrorLogPageFactory, Elmah"/>
If you run into any trouble, there is a more detailed guide on Setting Up ELMAH from DotNetSlackers.
By now you should have ELMAH up and running. Open up your web-browser and go to http://localhost/elmah.axd, (obviously replace “localhost” with whatever your hostname is). You should see the ELMAH Error Log page. Since this is open to the public, you may want to secure it, see the Securing Error Log Pages article for further details.
The last part is to integrate the ELMAH Error Log page into the Umbraco back-end. I created a new user-control in the “/usercontrols/” folder called “ELMAH.ascx”, using the following HTML:
<%@ Control Language="C#" %> <iframe height="98%" width="100%" scrolling="auto" src="elmah.axd" style="margin-top:5px;"></iframe>
Then in the “/config/Dashboard.config” configuration file, I added a new section for the developer area.
<section> <areas> <area>developer</area> </areas> <tab caption="Error Logging Modules and Handlers for ASP.NET"> <control>/usercontrols/ELMAH.ascx</control> </tab> </section>
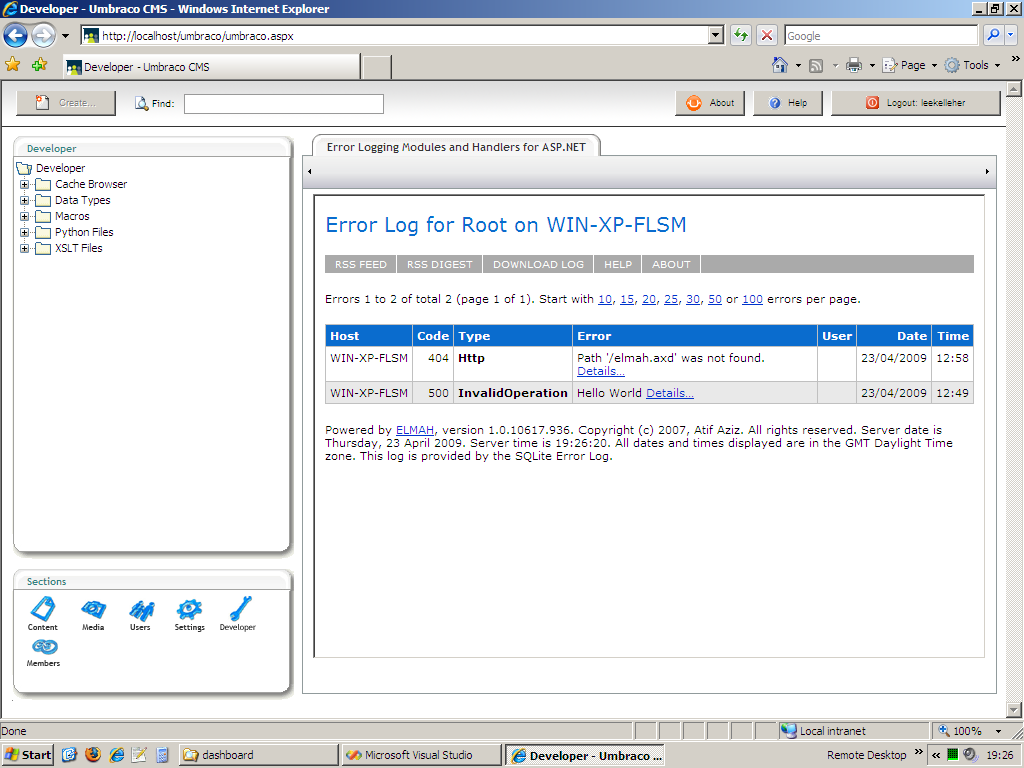
Now in the Umbraco back-end the developer area looks like this.
I have been very impressed with how well ELMAH functions. Aside from the essential email notifications, the RSS feeds are a great bonus!